Appearance
特性
本章节会介绍现在框架已经支持的特性
基础
动态装载菜单路由
支持通过接口获取菜单数据后,初始化框架的菜单数据,以及菜单对应的路由数据。
RouteAlive
提供了一个RouteAlive组件,用于内嵌在RouterView组件中,替代keepalive。 支持条件性的控制路由的缓存,并且支持通过方法删除缓存。
提醒
直接使用vue提供的keepalive组件是无法做到一些复杂场景的。
下面罗列使用keepalive出现问题的情况:
- 相同路由,不同参数,那么会共用缓存。
- 相同路由,不同参数,组件上加key,缓存独立,但是无法独立清楚缓存。
按钮级别权限控制
提供了v-point指令控制按钮级别权限,并且可以联动动态装载的菜单路由数据。一般按钮的权限会和菜单进行挂钩。
多环境预设
应用系统的开发测试和部署往往环境会不同,因此我们预设好了最简单的多环境构建配置。比如最常见的就是接口地址是需要根据环境进行切换的。
用户状态统一管理
支持统一管理用户状态,用户状态是指用户的登录状态、token信息、用户信息。
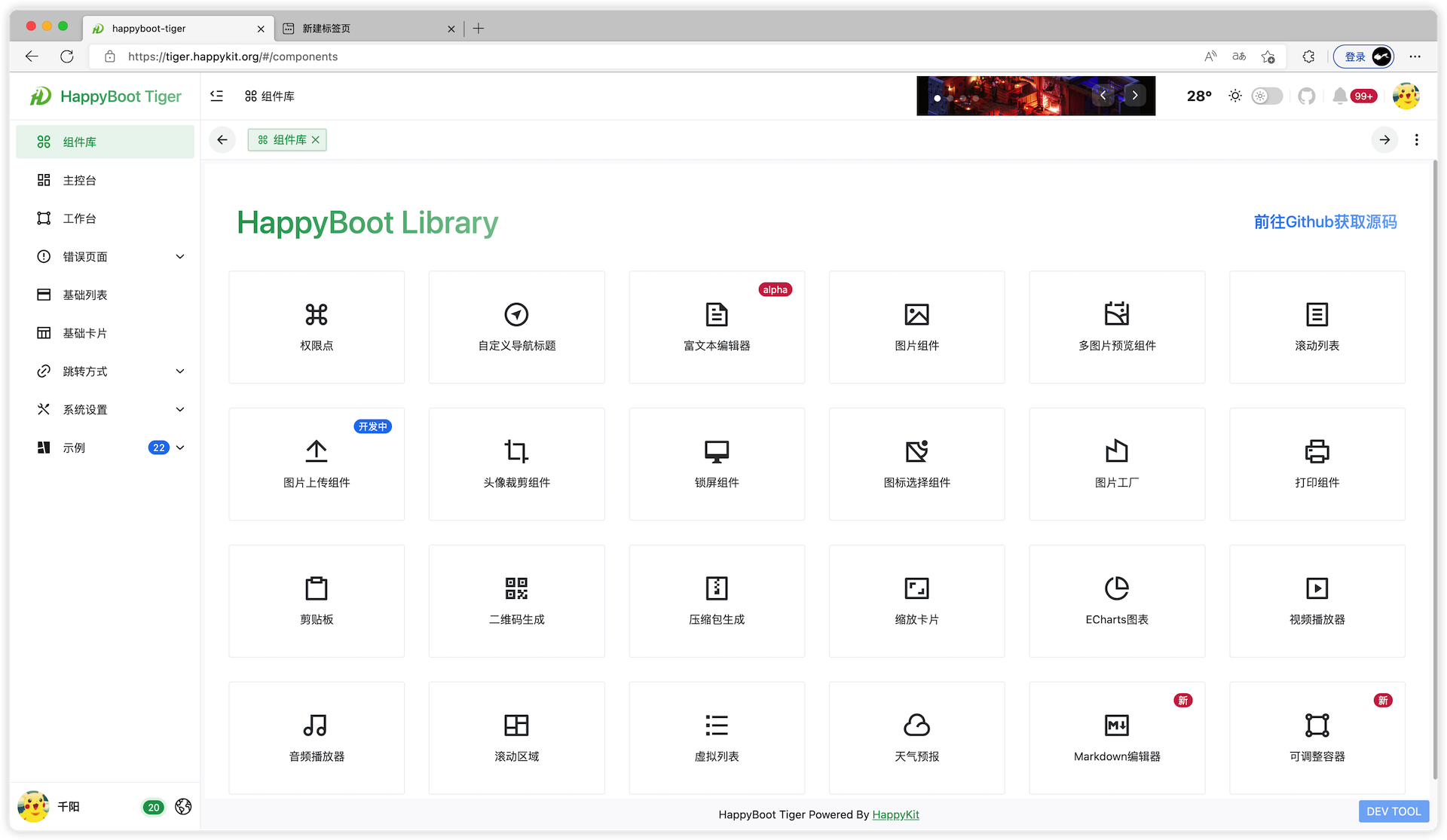
组件库

- 富文本编辑器
- markdown编辑器
- 头像裁剪组件
- 图片组件
- 多图预览组件
- 自动滚动列表
- 锁屏组件
- 图标选择器
- 图片工厂方法
- 打印组件
- 剪贴板复制
- 二维码生成
- 压缩包生成
- 缩放卡片
- 基础EChart组件
- 视频播放器集成
- 音频播放器组件
- 滚动区域组件
- 虚拟列表
- 天气UI组件
 happyboot-tiger
happyboot-tiger