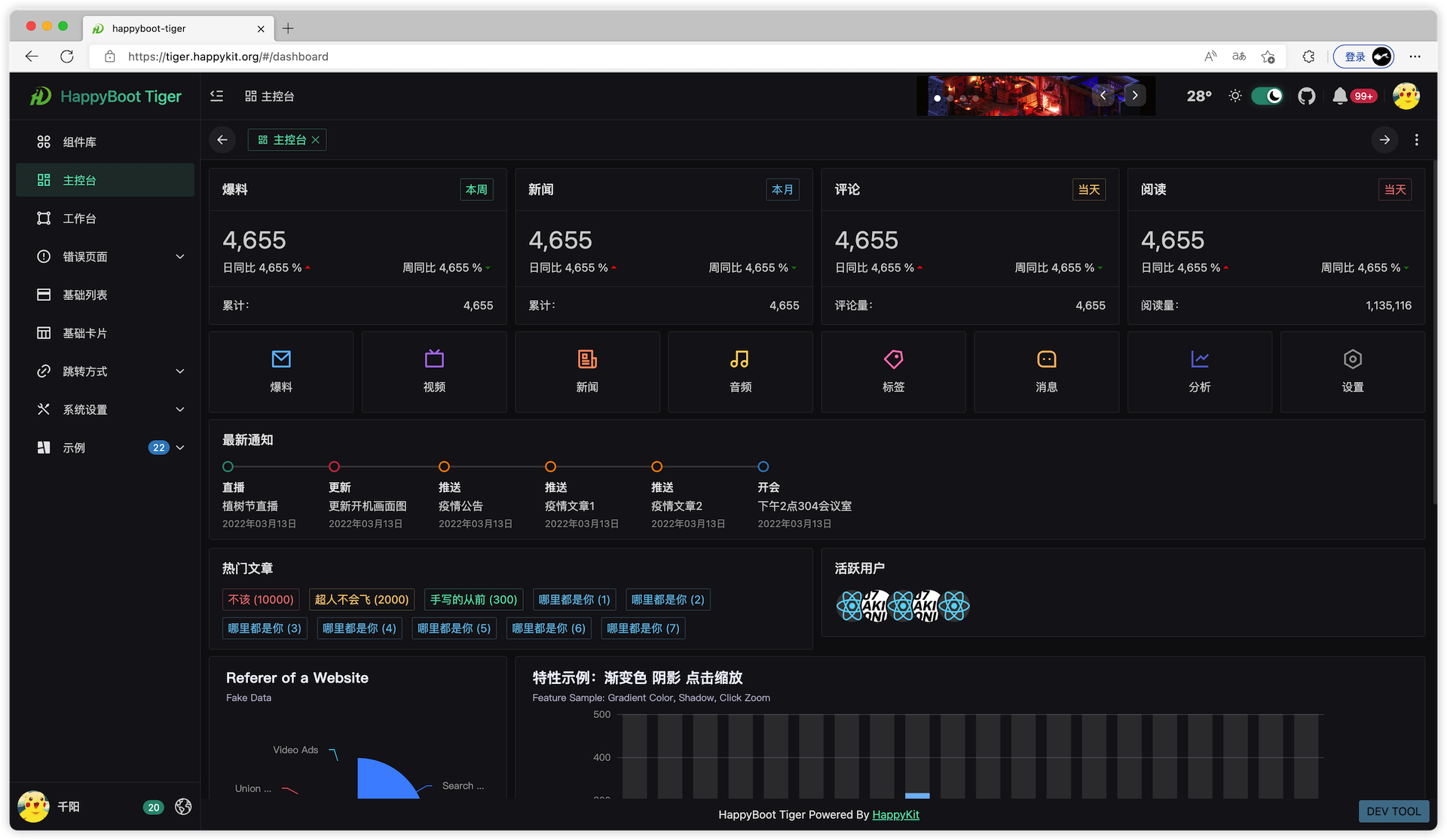
Appearance
项目介绍
此章节简要介绍happyboot的主要功能和用的技术。
演示地址
项目地址
https://github.com/pumelotea/happyboot-tiger
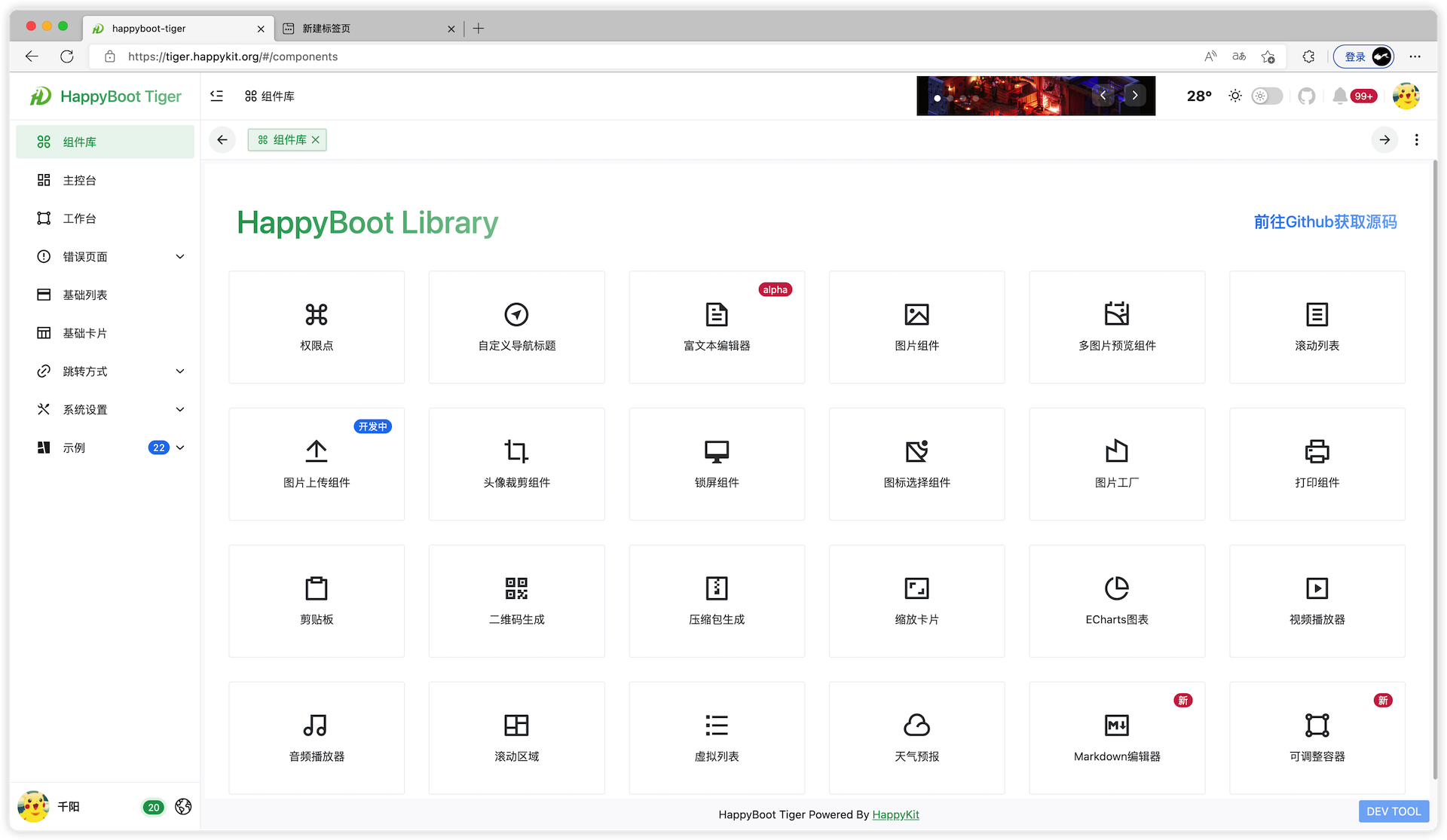
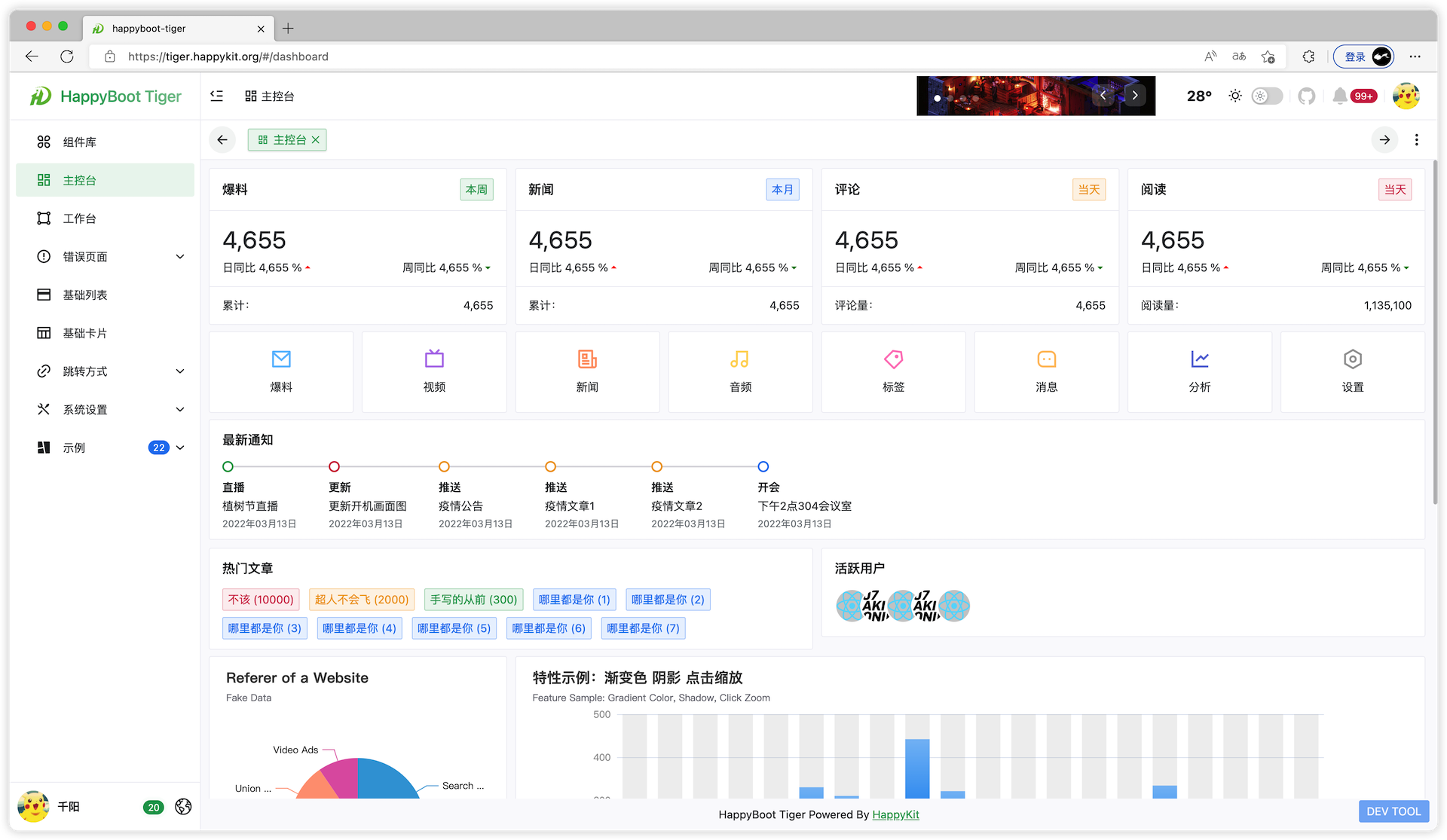
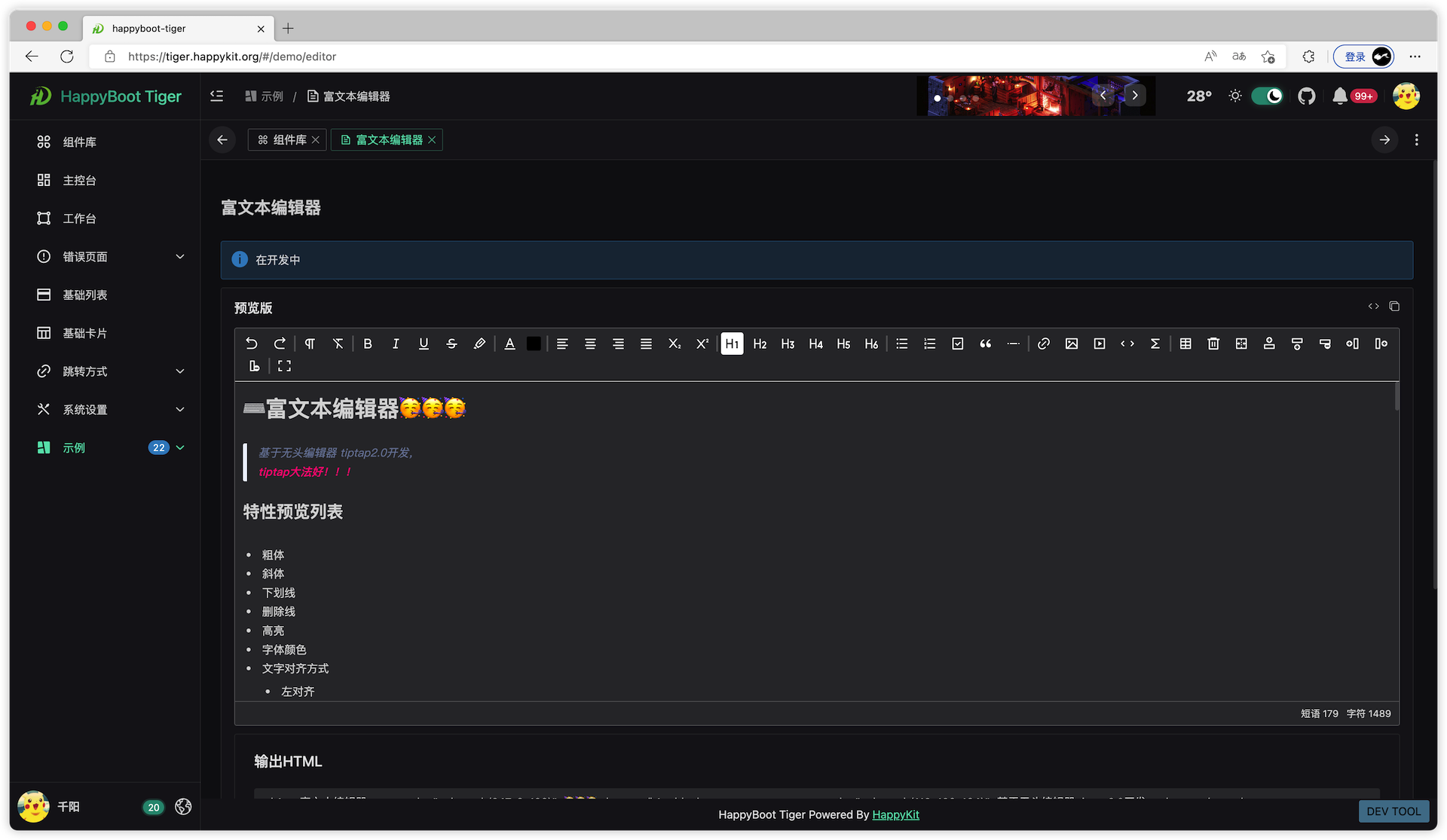
运行效果




功能描述
happyboot-tiger是happyboot系列中最新的中后端框架,采用时下最流行的Vue3和NaiveUI。 拥有完整的菜单、导航栏、菜单路由按钮权限控制;内置开发并集成了一些常用的组件,比如富文本编辑器、markdown编辑器、头像裁剪、二维码生成等。
核心技术
vue3
渐进式 JavaScript 框架,易学易用,性能出色,适用场景丰富的 Web 前端框架。
vite5
下一代前端开发与构建工具,启动速度快。
happykit
happykit是happyboot的驱动引擎,封装实现了菜单、导航、路由、缓存、用户登录登出、token存储等数据。
javascript
对于大部分人来说typescript用着用着就变成了anyscript,因此本项目我就懒得用typescript了,这对喜欢使用typescript的同学不友好。
navie-ui
Naive UI 是一个 Vue3 的组件库。 它比较完整,主题可调,用 TypeScript 写的,快。 有超过 80 个组件,希望能帮你少写点代码。主题可调。
 happyboot-tiger
happyboot-tiger



